반응형
SMALL
let과 const의 차이점
let과 const는 자바스크립트 진영에서 변수를 선언하는 데 사용되는 키워드입니다.
하지만, 이 둘 사이에는 중요한 차이점이 있습니다.
변수 재할당 가능 여부
let과 const의 가장 큰 차이점은 변수의 재할당 가능 여부입니다.
let
- let으로 선언된 변수는 값을 변경할 수 있습니다.
- 변수가 언제든 변할 수 있는 가변적인 값일 경우에 유용합니다.
const
- const로 선언된 변수는 재할당이 불가능합니다.
- 한 번 값이 할당되면 변경할 수 없습니다. 이는 상수 값이나 불변적인 값일 경우 유용합니다.
예제
let x = 5;
x = 10; // 가능, x는 5에서 10으로 재할당됨
const y = 20;
y = 30; // 에러: const로 선언한 변수는 재할당 불가능
블록 스코프
let과 const는 블록 스코프(Block Scope)를 가집니다.
이는 블록 내에서 선언된 변수가 블록 외부에서 접근할 수 없다는 것을 의미합니다.
블록 스코프는 if 문, for 문 함수(function) 등의 중괄호( {} )로 둘러싸인 부분을 말합니다.
예제
if (true) {
let z = 15;
const pi = 3.14;
}
console.log(z); // 에러: z는 블록 밖에서 접근 불가능
console.log(pi); // 에러: pi는 블록 밖에서 접근 불가능
호이스팅(Hoisting)
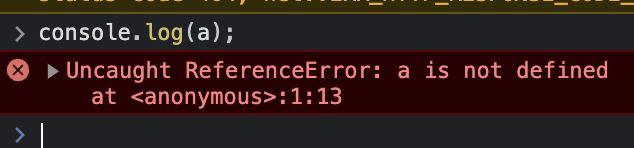
let과 const는 호이스팅이 발생하지만 변수가 선언되기 전에 접근하면 ReferenceError가 발생합니다.
console.log(a); // 에러: a는 호이스팅되었지만 아직 선언되지 않음
let a = 5;
var 키워드의 문제점
ES5 이전에는 var 키워드를 사용하여 변수를 선언하는 것이 일반적이었습니다.
하지만, var 키워드는 몇 가지 문제가 있습니다.
함수 스코프
var 키워드는 let과 const가 블록스코프를 가지고 있는 게 아닌 함수 스코프를 가집니다.
따라서 함수 내에서 선언된 변수는 함수 외부에서도 접근할 수 있습니다.
예제
function example() {
var b = 10;
}
console.log(b); // 에러: b는 함수 내부에서 선언되었지만 함수 외부에서 접근 가능
중복 선언 허용
var는 같은 이름의 변수를 중복 선언해도 문제없이 동작합니다.
예제
var c = 10;
var c = 20; // 문제없이 중복 선언 가능
console.log(c); // 20: 마지막으로 선언된 값이 할당됨변수 호이스팅
var는 변수 호이스팅이 발생합니다.
이는 변수가 선언되기 전에도 접근이 가능하다는 뜻입니다.
예제
console.log(d); // undefined: d가 호이스팅되었지만 아직 값이 할당되지 않음
var d = 25;
위의 이유들로 인해 var 키워드는 코드를 예측하기 어렵게 만들고, 버그 발생의 가능성을 높입니다.
따라서 let과 const를 사용하여 변수를 선언하는 것을 더 권장합니다.
let 키워드, const 정리와 예시
let 키워드 사용
// let 키워드로 변수 선언
let age = 25;
// 변수 값 변경
age = 30;
// 블록 스코프 예제
if (true) {
let name = "John";
console.log(name); // 출력: "John"
}
console.log(name); // 에러: name은 블록 밖에서 접근 불가능
// 호이스팅 예제
console.log(a); // 에러: 변수 a가 선언되기 전에 접근했기 때문에 ReferenceError 발생
let a = 5;
const 키워드 사용
// const 키워드로 상수 선언
const pi = 3.14;
// 상수 값 변경 시도 (에러 발생)
pi = 3.14159; // 에러: 상수는 재할당 불가능
// 블록 스코프 예제
if (true) {
const message = "Hello";
console.log(message); // 출력: "Hello"
}
console.log(message); // 에러: message는 블록 밖에서 접근 불가능
// 객체를 const로 선언하는 경우
const person = { name: "Alice", age: 30 };
person.age = 31; // 가능: 객체 내부의 프로퍼티는 변경 가능
person.gender = "female"; // 가능: 객체에 새로운 프로퍼티 추가 가능
console.log(person); // 출력: { name: "Alice", age: 31, gender: "female" }반응형
LIST
'JAVA' 카테고리의 다른 글
| [JS] 원시형,객체형의 복사(얕은복사, 깊은 복사) (0) | 2023.08.09 |
|---|---|
| [CS] HTTP 통신을 알아보자 Feat.HTTPS (2) | 2023.08.03 |
| [Spring] 스프링 제어의 역전(IoC) 와 의존성 주입(DI) 완벽 이해하기 Feat.빈(Bean) (4) | 2023.08.01 |
| 스프링의 인터셉터(Interceptor)와 필터(Filter) 완벽 이해하기 (8) | 2023.07.31 |
| [JAVA] java 개발자라면 한번 쯤은 겪을 ConcurrentModificationException (1) | 2023.07.30 |


